Countdown-Modul anpassen
Die Darstellung des Countdowns auf der Einzelevent-Seite lässt sich aktuell noch nicht über die MEC-Einstellungen konfigurieren.
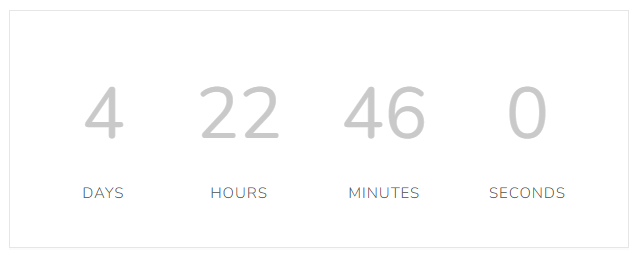
Mit etwas CSS-Code kann die Darstellung angepasst werden. Die häufigsten Wünsche sind dabei, dass die Sekunden ausgeblendet werden und die Darstellung insgesamt etwas kleiner sein soll.

Countdown-Modul aktivieren
Damit der Countdown überhaupt angezeigt wird, muss dieser in den Einstellungen aktiviert werden:
Single Event -> Countdown
Wähle dort “Plain Style” aus.
Sekunden ausblenden
Mit dem folgenden CSS-Code kannst du die Anzeige der Sekunden ausblenden. Hinterlege diesen in den MEC-Einstellungen im Bereich “Custom CSS”:
li.seconds-w.block-w {
display: none !important;
}
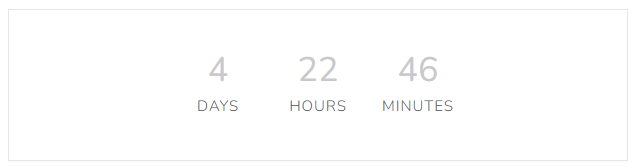
Möchtest du zusätzlich die Minuten ausblenden, füge zusätzlich diesen Code ein:
li.minutes-w.block-w {
display: none !important;
}
Schrift verkleinern
Auch zur Verkleinerung der Schrift kann ein kleiner CSS-Schnipsel verwendet werden:
.mec-events-meta-group-countdown .countdown-w .block-w {
font-size: 34px !important;
line-height: 0 !important;
width: 100px !important;
}
Ergebnis

Countdown übersetzen
Als kleiner Tipp am Rande: Zur Übersetzung von “Days”, “Hours”, etc., empfehle ich das kostenlose WordPress-Plugin “Loco Translate”.